Money Meter
Money Meter is a web-based money managament tool that helps college students create healthy financial habits that will stay with them well beyond their school years.
MY ROLE
I completed this project in the spring of 2015. As the UI/UX Engineer, I was responsible for the research, wireframing, visual design and prototyping. I also assisted in the final implementation.

THE CHALLENGE
College students have enough on their minds. Staying within budget and practicing good financial habits shouldn't be hard or stressful. We wanted to take the guess-work out of money management by integrating a budgeting tool directly with the bank account they use on-campus.
The first challenge was to identify how students think about and use money. What were their biggest financial challenges? How could we help solve them?
The second challenge was to determine the correct charting implementation. Our plan was to research various approaches to data visualization, and then to choose a solution that was feasible to implement within time constraints, that met our budget requirements and, most importantly, that delivered an excellent user experience.
THE APPROACH
I collaborated with the marketing team to gather information about our users' financial habits. After analyzing the feedback gathered in our focus groups, we learned that students were underestimating how much money they were spending in most categories. We knew this was a challenge we would have to meet.
To determine how to best implement the data visualization, I used several different approaches to quickly prototype various charting solutions.
THE REQUIREMENTS
After conducting the initial user research and competitor analysis, we synthesized our goals to give the project more focus. One of the biggest challenges remained: How to make it clear to students how much they were spending in each category.
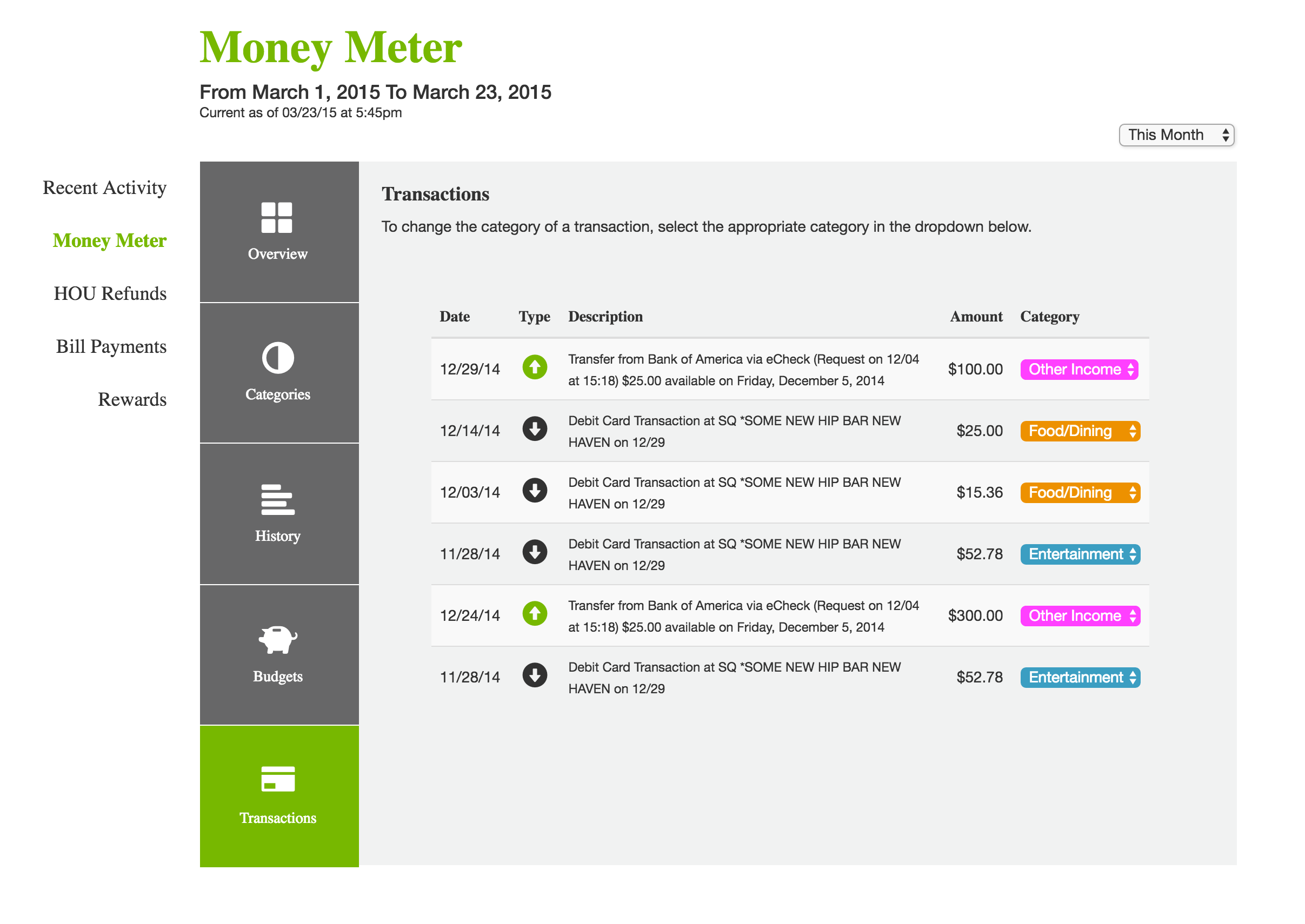
It was important to us to empower students with a sense of financial control. Our primary goals were to make it intuitive for them to create personalized budgets and to allow them to customize their transaction categories. We also sought to provide easy-to-read visuals of account cash flow and trends in spending.
THE FRAMEWORK
Sketching and Wireframing
Once we understood the main goals for the project, I started to sketch and wireframe UI concepts. My objectives were to design the high level structure of the UI, and to determine how the user would navigate to each action.
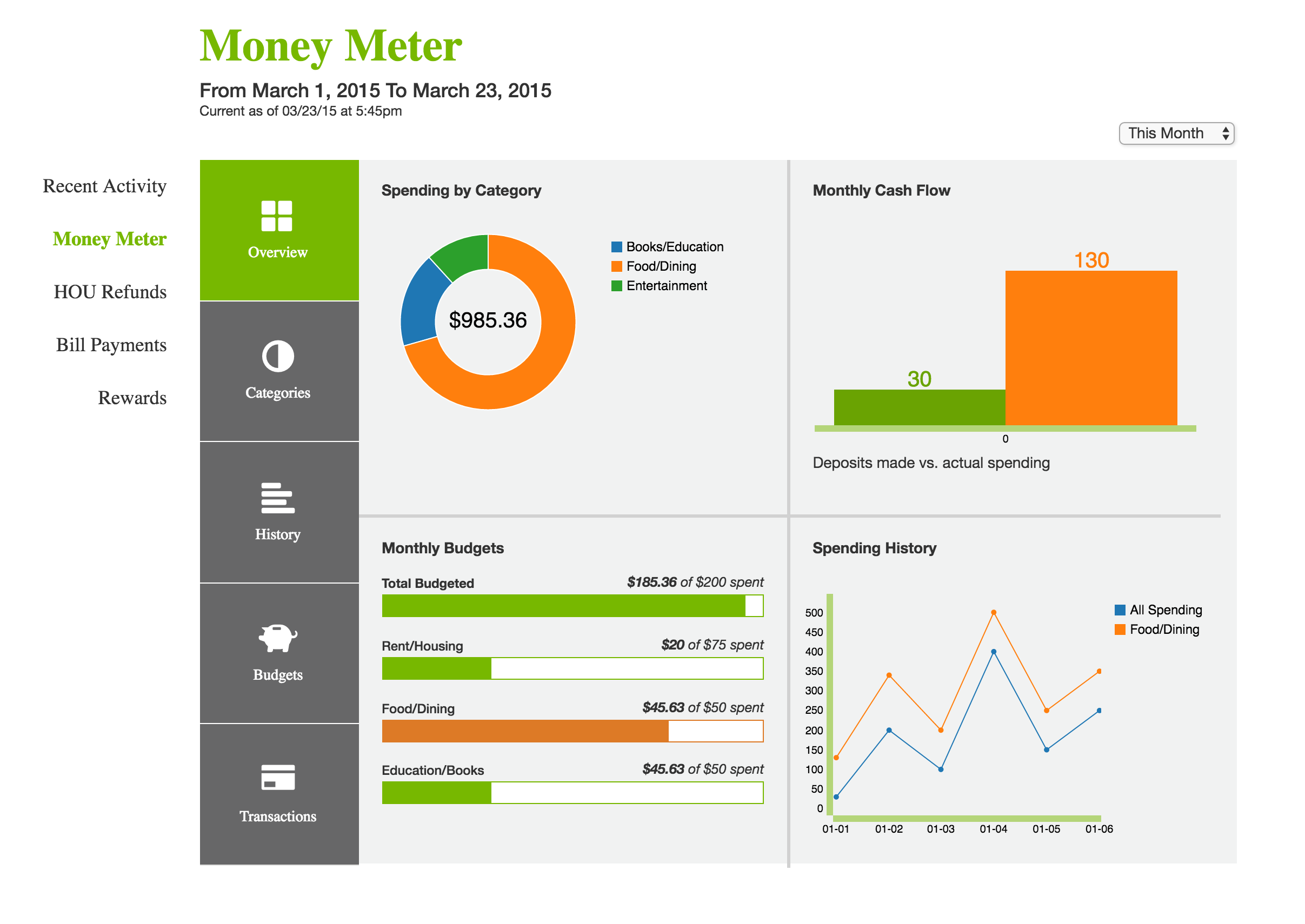
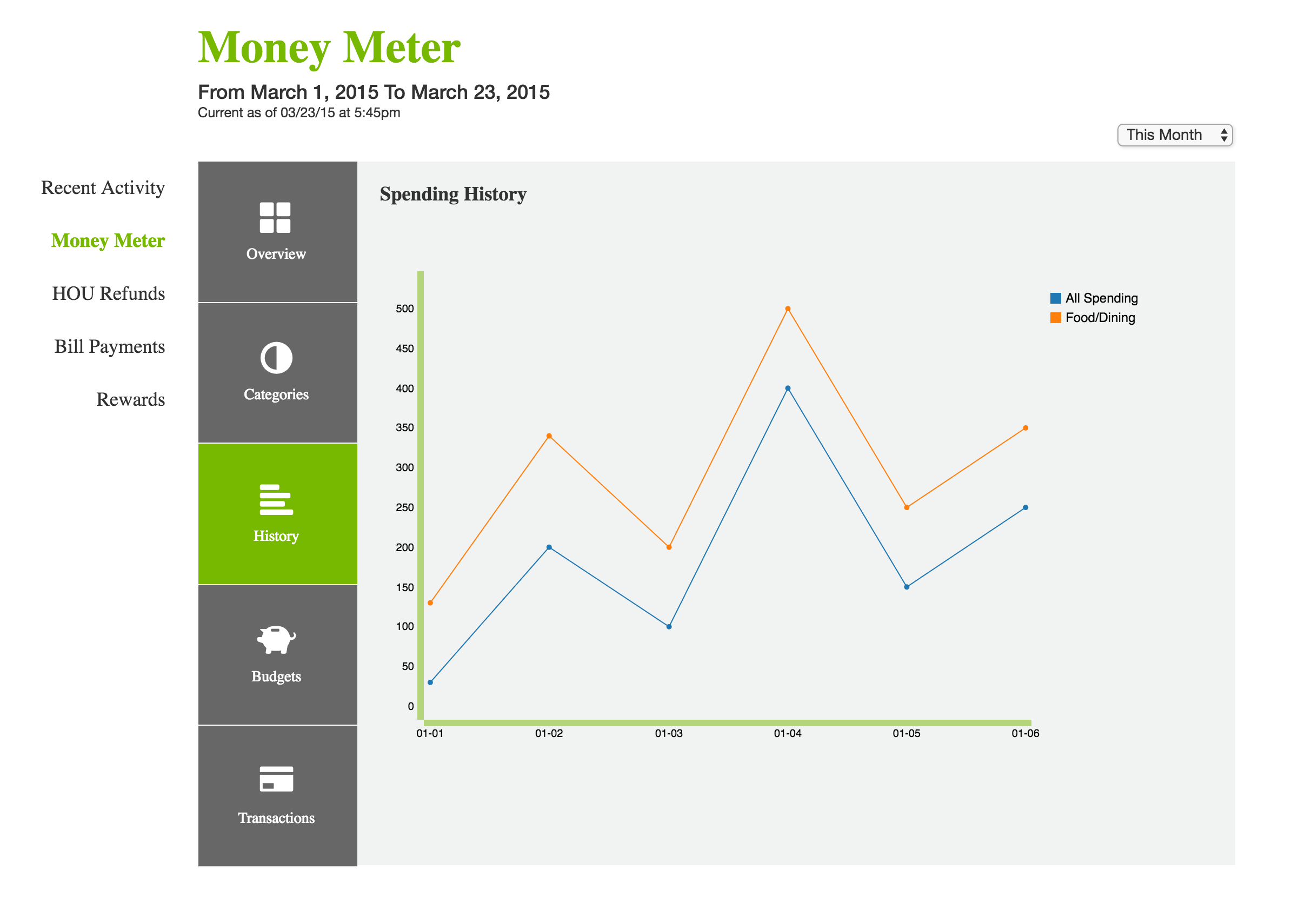
After testing early sketches we decided to do away with a traditional dashboard. Since each chart illustrates different information about spending, we wanted the screen that the user initially sees to be an overview of their financial activity. We also wanted them to have a more detailed view when making changes to their budgets.
Prototyping
In addition to the design challenges of this project, I also had to determine the correct charting tools. The main goal here was to choose an option that would allow for reusability, visual control, easy integration to our back-end data, and that would be time and cost effective.
After researching different tools and libraries, I quickly prototyped several charts using ChartJs, High Carts and C3.js. Given that C3 was built upon the very robust D3.js, and since C3.js met all of the requirements mentioned above, I used C3.js to create an interactive prototype for final approval.
Money Meter Prototype
See the Pen xbvdJz by Phoebe Carias (@thephoebs) on CodePen.
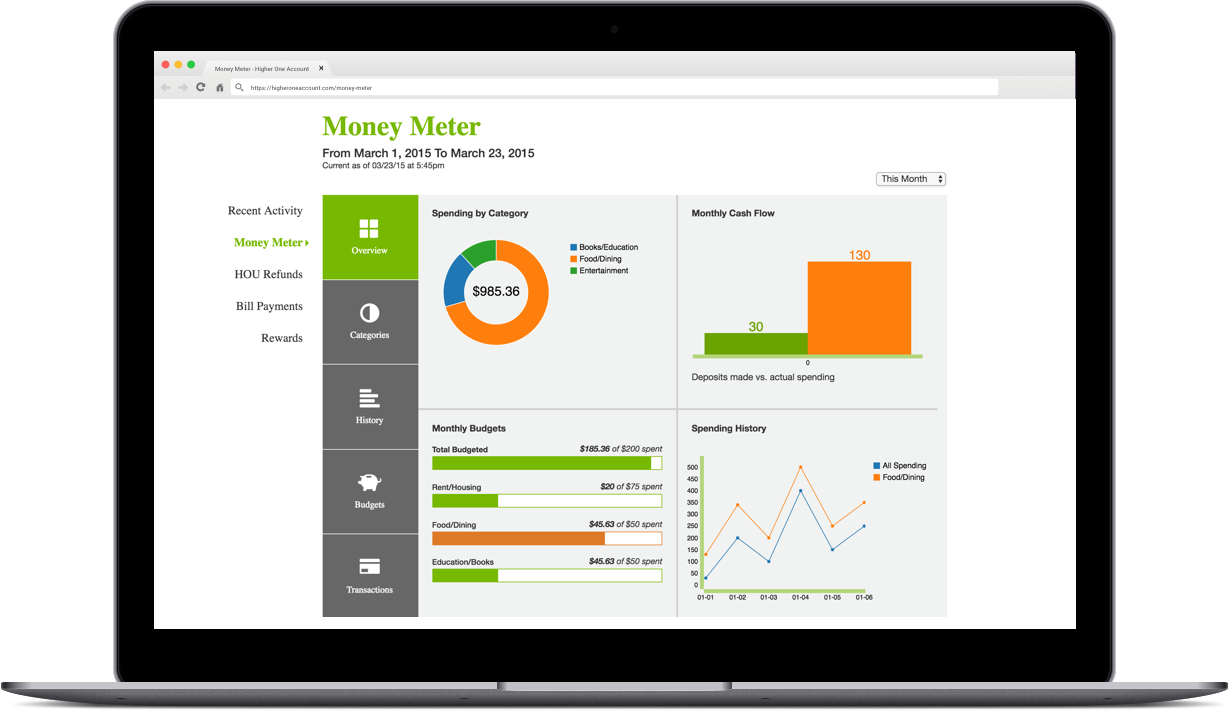
THE FINAL DESIGN
In the end, we successfully developed a useful, customizable and intuitive tool that integrates directly with a student's bank account and gives them an up-to-the-minute snapshot of their financial health. Since launching, thousands of budgets have been created.
I oversaw the user experience from start to finish. This includes initial user research, sketching, wireframing, solution research/experimentation, prototyping, and assisting with the final implementation.